プランナーの方でも、そうでもない方でもChatGPTでゲームを作ってみよう!
※このサイトはアフリエイト広告によって成り立っております。
前回ゲームを作りましたが、今回は、その作り方をちょっと掘り下げてみようと思います。
YOUTUBEとかを見るとあがっているのが、Pythonを使ってーとか書いてありますが、今回は、ブラウザ上で動くものを作りたいと思います。
Pythonなどを使う場合は、インストールなど必要ですが、ブラウザで動くタイプのものであれば、必要ありません。(裏でこっそりPythonを使ってのゲームも現在作成中)
●前回の記事はこちら
今ネットでは、ChatGPTでゲームの作り方が習えます!などありますが、そう深く考える必要はなく、現状の展開されているネットの情報だけでも十分作ることができます。
もっと深堀したいなどあれば別ですが、この記事を読んでくださる方は、プログラムのことなどわからないという認識だと思っています、それに合わせています。
何より、私がプログラムわからないから。
作成するうえで必要なもの

- ChatGPT4
- メモ帳
- 根気
これがあれば、作れます。
必要な物:ChatGPT
これはプログラム作ってもらうので外せません。
フリーの場合、バージョンが3.5となります。
有料の場合は、バージョン4が使えるようになり、出来れば有料版にしたい、無料と違い精度が違います。
ChatGPTの有料版は、サブスクリプションとなっていて、月額20ドル(2700円ぐらい)になっています。
必要な物:メモ帳
メモ帳は、WINDOWSに入っているテキストを書き込むことと保存することができるツール。
標準で入っているはずなので、皆さん知っているはず。
メモ帳以外でも良くて、テキストエディターと呼ばれる種類のものであれば大丈夫です。
ChatGPTからもらったコードをコピペします。
必要な物:根気
根気、これは、ChatGPTと一緒に仕事をするということなので、実は、簡単にサクサク作れるというわけではありません。
ChatGPTには会話や絵、コードなどを張り付けたりして、会話してくため、なかなか通じにくいことがあったりします。
そのため、一旦ゲームが起動しないようになってしまうとなかなか元に戻せなかったりします。(※プログラマーであれば、問題点はすぐにわかると思いますが、ChatGPTに丸投げなので、なかなかそこを直すのが難しかったりします。
作成手順
準備ができたら、下記の手順で作ります。
- ①chatGPTに作りたいゲームを教える
- ②ChatGPTに基本を作ってもらう
- ③ゲームの起動確認
- ④ゲームへの追加機能
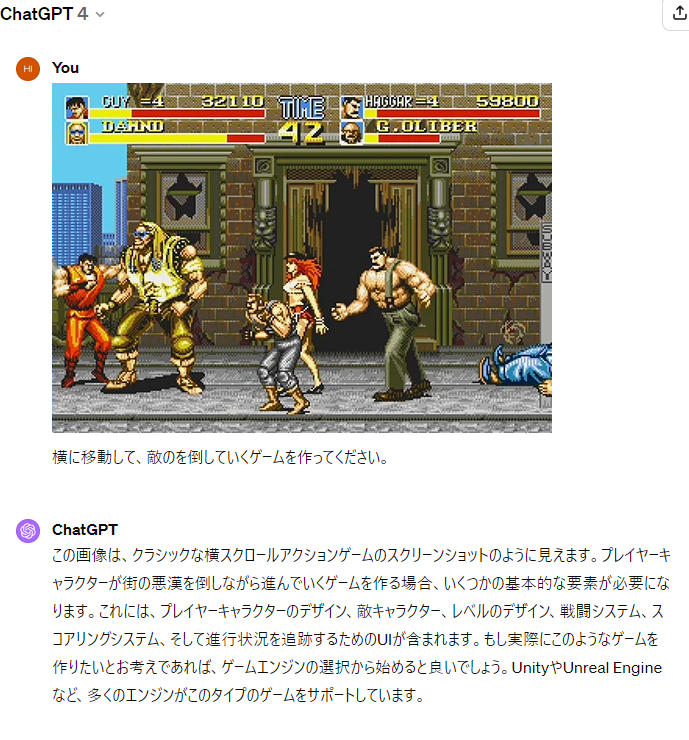
①chatGPTに作りたいゲームを教える
まず、ChatGPTに作りたいゲームを教えます。

こんな感じで、ド直球でよいです。
返答もこんな感じで返ってきます。自分で描いた絵や文字だけでも大丈夫です。
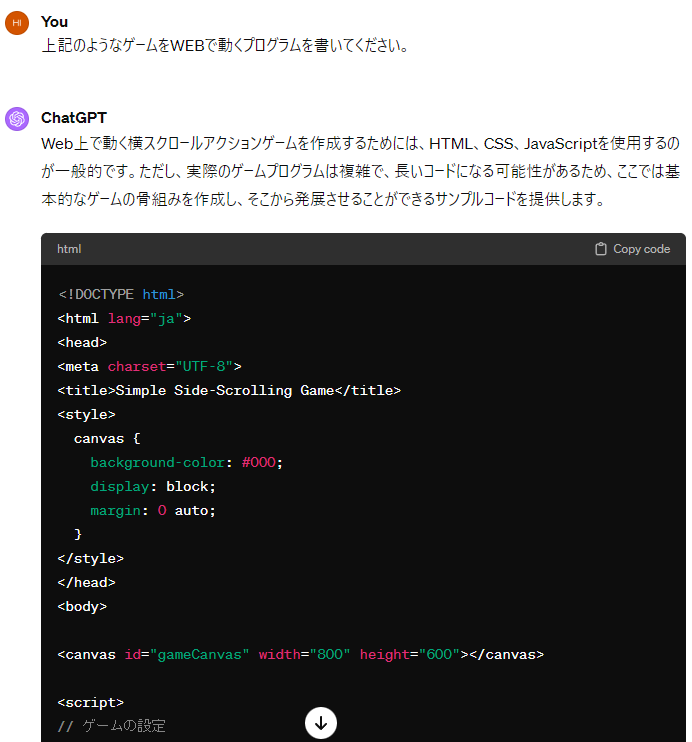
②ChatGPTに基本を作ってもらう
①で作る内容があっていれば、次はこれをブラウザのゲームとしてもらいます。

htmlファイルのコードが作成されます。黒いウィンドウの左上にhtmlとかいてあります。
これはあくまでも骨組みなので、いきなり完璧なものは出来ません。
あくまでこのコードから肉付けをどんどん行う形となります。
この黒いウィンドウの右上にある『Copy code』を押すか、もしくは、黒いウィンドウ内の中身の文字を全部コピーして、メモ帳に張り付けます。
拡張子の変更
張り付けたあとは、html形式なので、そのまま保存するとテキストファイルになってしまうので、別名保存で、html.htmlという名前にしておきましょう。
拡張子がかわりますが、メモ帳では開けるデータのままです。メモ帳で中身は開いた状態のままにしておきましょう。
htmlだけでも動くとは思いますが、念のため、『CSS、JavaScriptも書いてください。』といいましょう。必要であれば書いてくれます。
CSSとJavaScriptのコードが出来た場合は、これも新規のメモ帳に張り付けて保存します。
黒いウィンドウの左上の文字がCSSやJavaScriptとなっていればその黒いウィンドウはJavaScriptのコードとなります。
拡張子は重要
CSSの拡張子は、.cssなので、メモ帳で保存したデータも拡張子を.cssに変更します。
JavaScriptは、拡張子が.jsなのでこれも保存したデータの拡張子を.jsに変更します。
テキストファイルから各拡張子に変更し終わったら次です。
※データは、同じフォルダ内に置いてください。別の場所に置くと互いを参照できなくなります。
③ゲームの起動確認
ゲームの起動は、Html.htmlのファイルをダブルクリックするか、右クリックを押してプログラムを開くで、各ブラウザを起動させてください。(ブラウザとは、chromeとかMicrosoftedgeのこと)
そうすると画面が起動して四角い物体が表示されて何か少しだけできると思います。
ゲームが動いたのを確認出来たら、ひとまずはファイルの準備と骨組みデータがちゃんとできていることがわかります。
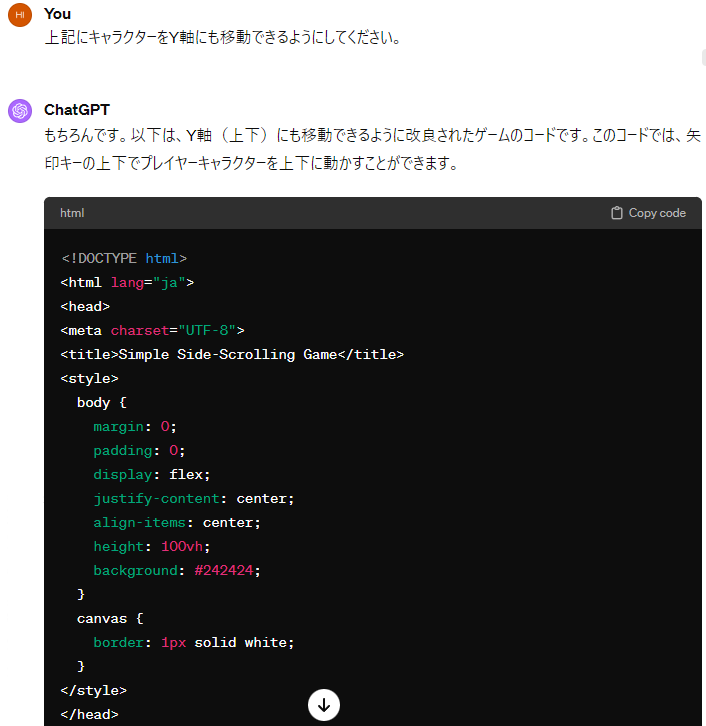
④ゲームへの追加機能
ゲームが動いたので、次はこのベースとなっているものから、肉付けを行います。

上記のような感じに、横にしか動けなかったのであれば、縦にも動けるように指示を出したり、簡易的な指示書の画像を送って修正してもらったり、上記の黒ウィンドウ内のコードをコピペして、どこかおかしいところがなのかと聞くこともできます。
このようにしてコードを書いてもらい、それをどんどんコピペしてくことによってゲームに対して動きが増えていくようにすることができます。
広告になりますが、プログラムのことを学びたいのであれば、下記のようなところも参考になると思います。


注意点
作成するとプログラマーの方は引っかからないと思いますが、プログラム知識がない人が引っかかるのが下記の内容
修正点だけのコードに注意
実際に作成して注意したい点としては、最初はコードは全部書いてくれますが、途中からコードを必要な部分だけを書くようになります。
その場合、コードの入れる箇所がわからない場合は、書いてもらったコードをコピペしてどこに追加すればいいのか、聞きましょう。答えてくれます。
返答が途中で途切れた場合
ChatGPTは返答に文字数が決まっているので、長すぎるコードの場合書ききれないことがあります。
その場合は、途中で止まりますので、『続きを書いて』と送ると続きを書いてくれます
コードが切れた場合は、黒いウィンドウが別になるので、コピペも二つ分必要になりますので、注意が必要です。
参考になりそうな本を、表示させておきます


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3115c8eb.4b464894.3115c8ec.7ff176cd/?me_id=1213310&item_id=20984943&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F4207%2F9784802614207_1_2.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/3115c8eb.4b464894.3115c8ec.7ff176cd/?me_id=1213310&item_id=21076064&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F2230%2F9784798182230_1_97.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/399fc5d8.944712d0.399fc5da.8b711f17/?me_id=1278256&item_id=23204074&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F2859%2F2000014592859.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


コメント