ゲームUI設計における視線の動きとプレイヤーの快適性
最近ブログを書くと結構文字数が多くなってしまうので、なるべくコンパクトにするために、もう少し細かく情報を書いていこうと思います。
今回は、ゲームの【視線】となります。
ゲームをやっているプレイヤーの視線ですが、皆様はどのように考えているでしょうか?
ゲームを何気なくやっていて、目を異様に使う場面ってありませんでしょうか?
この目の動きが今回の主となります。
視線の動きの重要性
この視線の動きとは、非常に重要で、この動きが多ければ多いほどプレイヤーに早い段階で、疲れやストレスを与えることとなります。
メニュー画面における視線移動

一番わかりやすいのが、ゲーム画面上のUI情報となります。
特にMMOでは、その傾向が高く、ボス戦、PTでの狩りとなると画面中に表示項目がでるものがあります。
RPGのゲームで、マルチプレイ数が多いほど画面内がめちゃくちゃになる可能性が高いです。
FF14のゲームマニュアルでこんな感じです。

やってない人からするとナニコレな感じかもしれません。
視線の動きを改善するためのUI設計のポイント

基本的には、視線の動きは、極端な移動をさせないことが重要となります。
極端な動きをさせないということは、プレイヤーの快適性につながります。
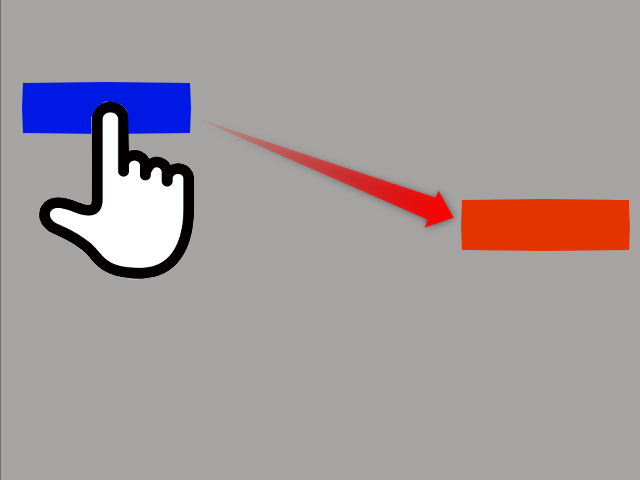
悪い例
左端にある青いボタンを押すと、右端に赤いボタンがでる。

これは、操作した瞬間に自分のカーソルが、ふと消えて、自分が操作をしていた対象を見失います。
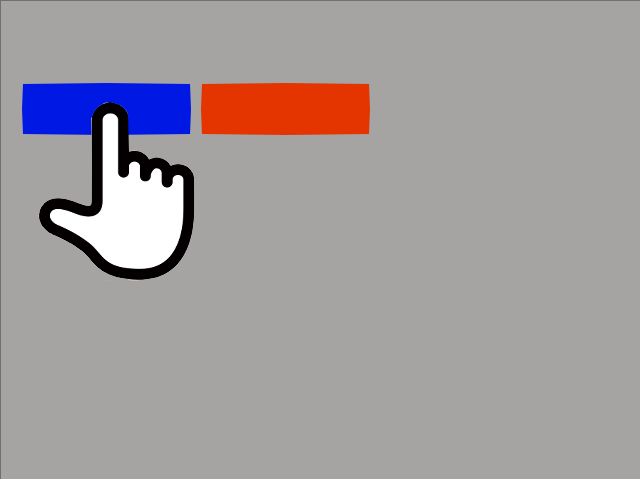
良い例

青ボタンが押したあとに出現する赤いボタンは、隣だったり、下だったりと階層表示のように見せたりするなど、前のボタンからの関連性をしっかり持たせ、なるべく近づけることが必要です。
※1例でしかないので、これだけが正解ではありません。
違和感を感じたらよく考える
視線の動きは、激しければ、すぐに疲れたり、見失ったりとゲームの楽しさを伝えることが難しくなります。
違和感を感じたら、視線を動きを簡素化、想像のできる動きにすることによって、ゲーム内でのプレイの没頭感を増やせることを覚えておきましょう。



コメント