UIデザイン、ゲームプランナーが必要とする考え方
今回は、ゲームプランナーがUIを考える際に必要とする考え方についてのお話です。
ゲームプランナーは、最低限、表示したいもの位置、ボタン効果は、ざっくりとでも決めておかないとデザイナーが作ることができません。
なので、前提となる考え方と必要なものについてとなります。
表示したいものとは

UIを考える際に、その画面に何を表示したいのかをプランナーは考える必要があります。
ざっくりとした一例をあげると
- 押すと反応するボタン
- パラメーターを表記させる場所
- 見栄え的なものを表示させる場所(キャラクターや背景など)
となります。
押すと反応するボタン
押すと反応するボタンというのは、別画面に遷移させたい場合、または、ウィンドウを表示させ追加の情報を表示させる(ヘルプを表示させる)などがあります。
パラメーターを表記させる場所
これは、一例としてはゲーム内で攻撃力とか防御力などの数値情報を載せる場所です。
見栄え的なものを表示させる場所
キャラクターや背景を表示させる場所です。
これに関しては、ある程度の場所を確保しておき、こんなイメージと簡単なイメージが伝えられるとデザイナーは助かります。
ここで、例えば、キャラクター、背景を表示させる場所がない、もしくは明記していない場合は、UIのみのデザインになる場合がありますので、何か意図がある場合は、伝えるなり情報を加筆するなりする必要があります。
画面の考え方
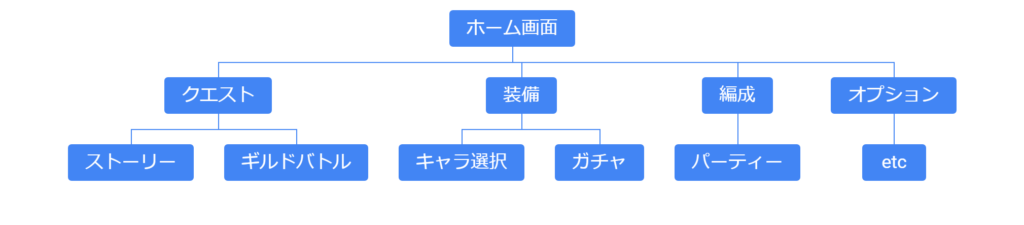
画面の構成としては、下記のようなツリーで考えると良いです。
こちらも例えば、スマホーゲームの場合、ゲームのホーム画面からだと下記のようなものが考えられます。

※上記は、一部の流れです。
このすべての要素に画面構成が必要になります。
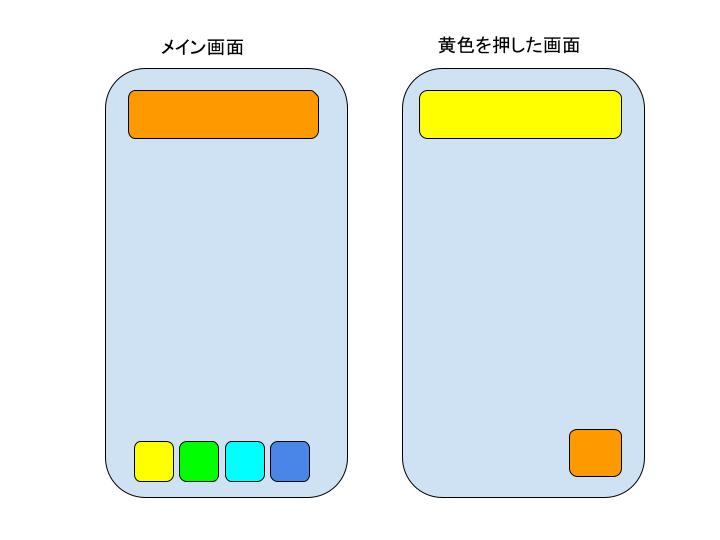
画面構成とは、ボタンの位置やなんのボタンを置くのか、何を表示させるのかを決める必要があります。
上記のようなメイン画面があった場合、黄色のボタンを押したら右側のような画面に変わり、メイン画面への戻るボタンしかない状態にするなど、遷移をわかりやすくし、ボタンの位置、できればサイズなども決めると良いです。

UI操作

ゲームプランナーはボタンの位置を決めることができるため、UI操作を知っている必要があります。
このボタン位置によっては、UIとしては操作が良い悪いと変化しやすいです。
この操作感は、ゲームをやっていれば、わかるはずなので、自分がもっともハマっているゲームを一旦開発者という視点で見て操作してみることをお勧めします。
開発者目線でのプレイを行う
これは、実際の遊びとしてプレイする場合とゲーム開発者の目線を持ってプレイするのでは、見方が変わるためです。
現在、世に出ているゲームは、ゲームをプレイしてみると違和感なくプレイが出来ているはずです。
気になる場合はなんかおかしいと思っているはずです。
自分が作成するゲームには、この違和感なくプレイできることが求められます。

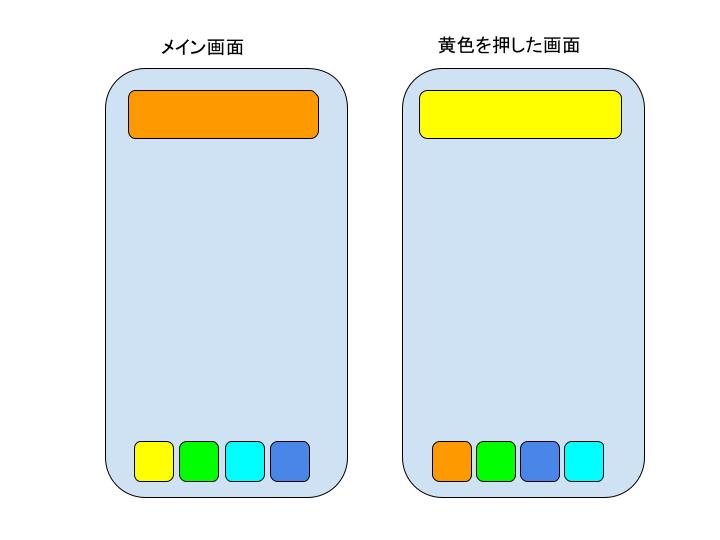
上記の場合、黄色の画面に行ったのはいいが、水色と青のボタン位置がメイン画面と異なる形になっている。
この場合、統一感がなく、実際に操作してみると違和感に気づく。
簡単UIテスト
では、ゲームプランナーがUIをデザイナーに渡す前にテストしたい場合は、どうすればいいのか?
これは、スマホゲームであれば以外に簡単にできます。
まず、自分のスマホの解像度のサイズの紙、もしくは画像データを用意し、そこにボタンを自分でペタペタとつけていて、紙ならば印刷し、データであれば画像データを表示してみて確認すると良いです。
こうすることによって、ボタンのサイズや構成などの違和感を知ることがデザイナーを通さずに確認することができます。
※今回のスマホ画面、遷移図は、Googleドキュメントで作成してます。
遷移に関しては、画像なのでイメージするしかないですが、それでも何となくはわかると思います。



コメント